II. Thiết kế trang
1. Chỉnh sửa trang và biên tập trang
5. Quản lý sites ( Manage Sites )
+ Trang Sharing and Permissions
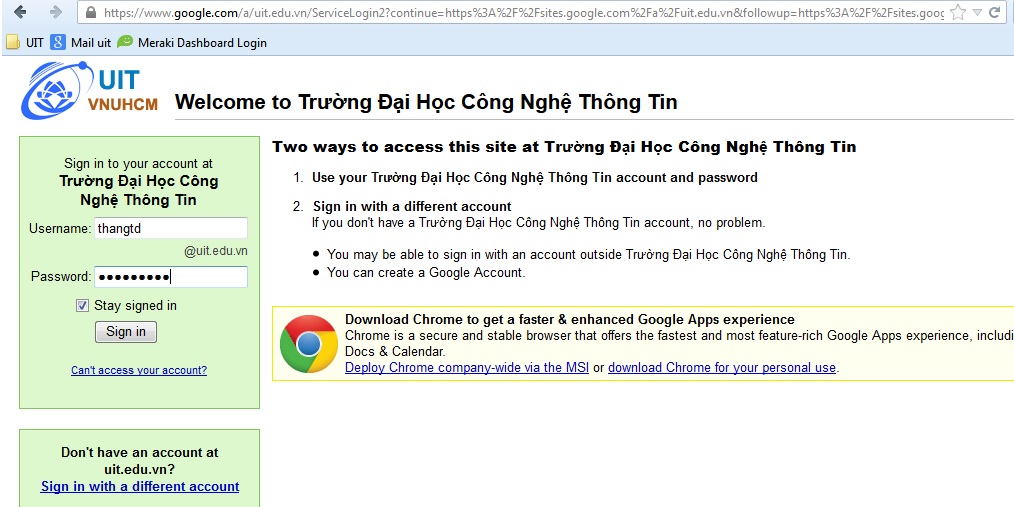
Để đăng ký được 1 trang webite mới, chúng ta sẽ truy cập vào: http://sites.uit.edu.vn , ta sẽ điền Username và Password của account email username@uit.edu.vn .

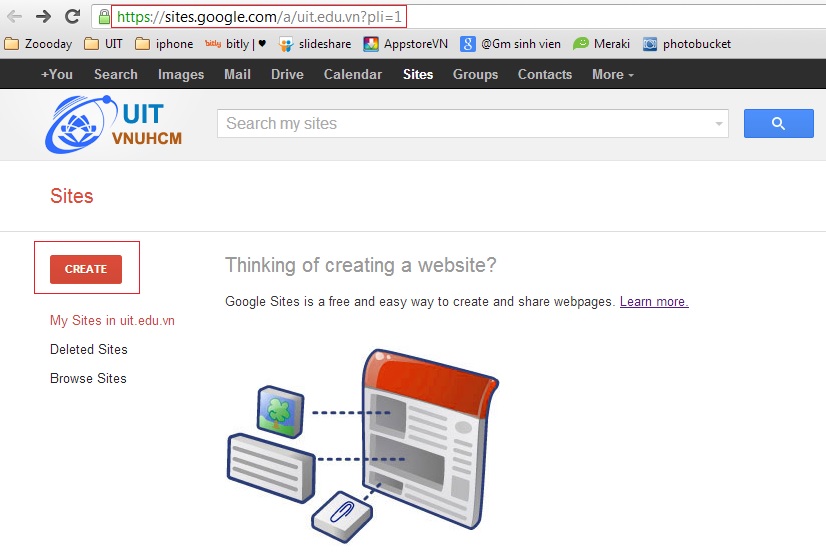
Sau khi đăng nhập bằng account mail UIT, chúng ta sẽ thấy trang My Sites in uit.edu.vn, tiếp theo ta click Create để bắt đầu tạo mới một trang web

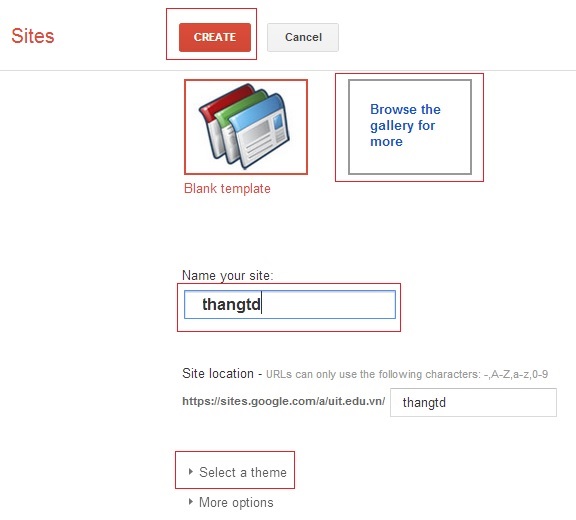
Vào cửa sổ tiếp theo, chúng ta sẽ đặt tên cho Sites của mình. Vì chúng ta đang dùng Site của domain uit.edu.vn nên ta nên đặt tên site theo username
Ví dụ: Trần Đức Thắng => username: thangtd

Sau khi đặt tên xong, ta bắt đầu chọn Template cho website của mình, sẽ có 2 lựa chọn là Blank Template , Browse the gallery for more, ở đây chúng ta nên chọn " Browse the gallery for more" vì trong đây tập trung nhiều template và chúng ta đỡ mắc công phải thiết kế một trang web từ một template trắng ( Blank Template)

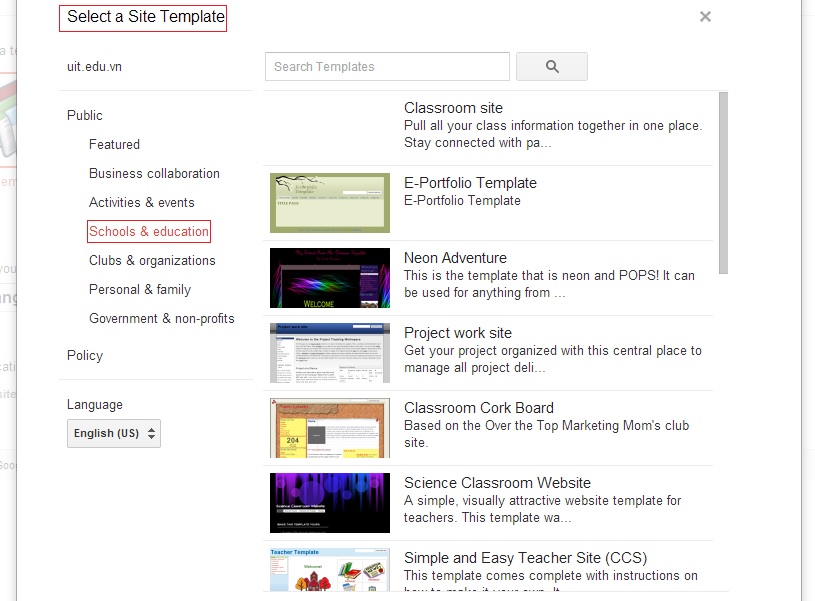
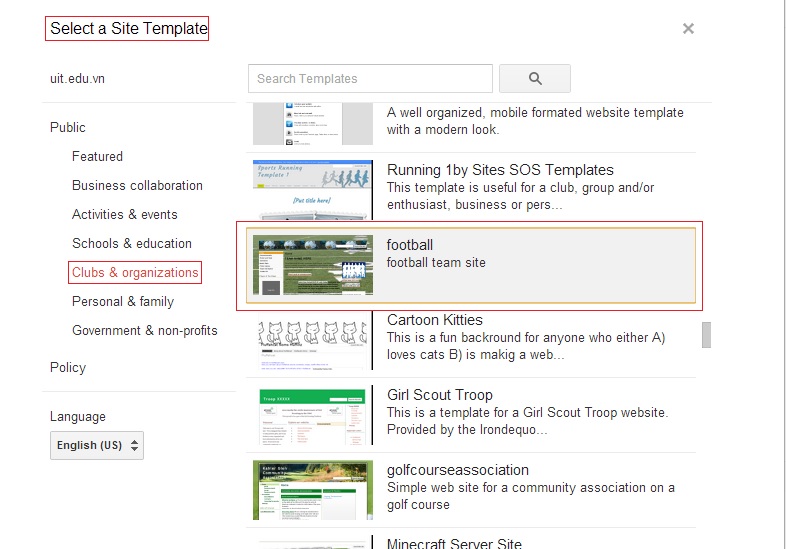
Khi chọn " Browse the gallery for more" thì cửa sổ mới hiện ra, trong đây ta có thể chọn các Template theo chủ đề có sẵn hoặc ta có thể dùng chức năng search Templates để tìm những template ta thích. Ở đây, tôi chọn Template " Football" trong chủ đề " Clubs & Organizations"

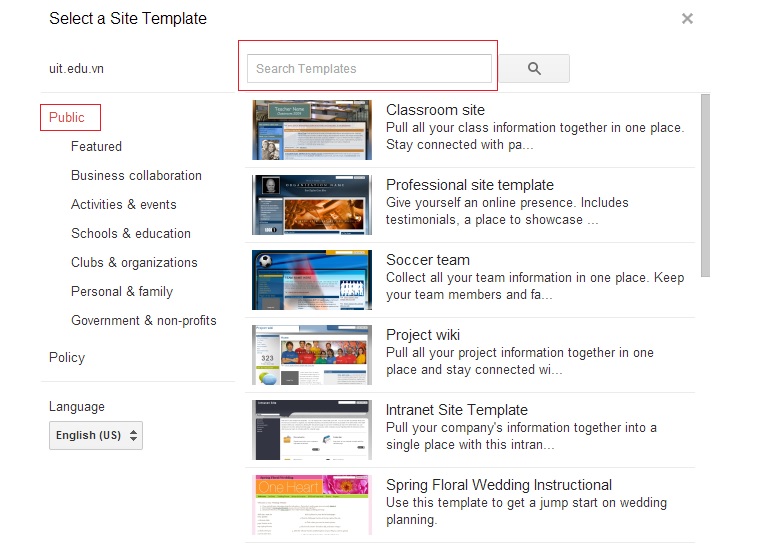
Ngoài ra, ta có thể dùng chức năng Search Template bằng cách chọn chủ đề Public và gõ tên Template cần tìm trong khung "Search Template"

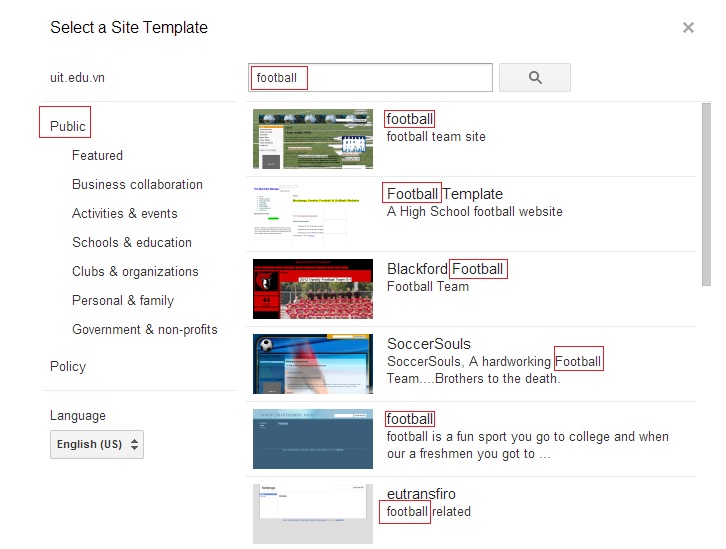
Gõ từ khóa cần tìm " Football" => kết quả của từ khóa " Football" là...

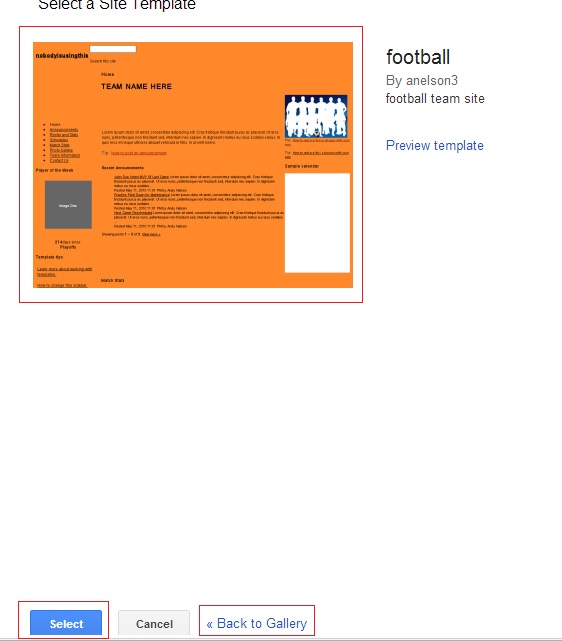
Khi tìm được Tempate ưng ý, ta click vào template đó, cửa sổ tiếp theo sẽ hiện ra cho ta thấy được Template ta vừa chọn, ta có thể chọn template khác bằng cách click " Back to Gallery". Tiếp theo , khi đã chọn xong ta click Select để hoàn tất việc chọn Template

Sau khi chọn Template xong, ta sẽ click Create để hoàn tất việc đăng ký tạo mới 1 website trên google sites

Sau khi đăng ký trang web xong, ta sẽ bước vào thiết kế và chỉnh sửa giao diện trang web của mình
1. Cách chỉnh sửa trang và biên tập trang
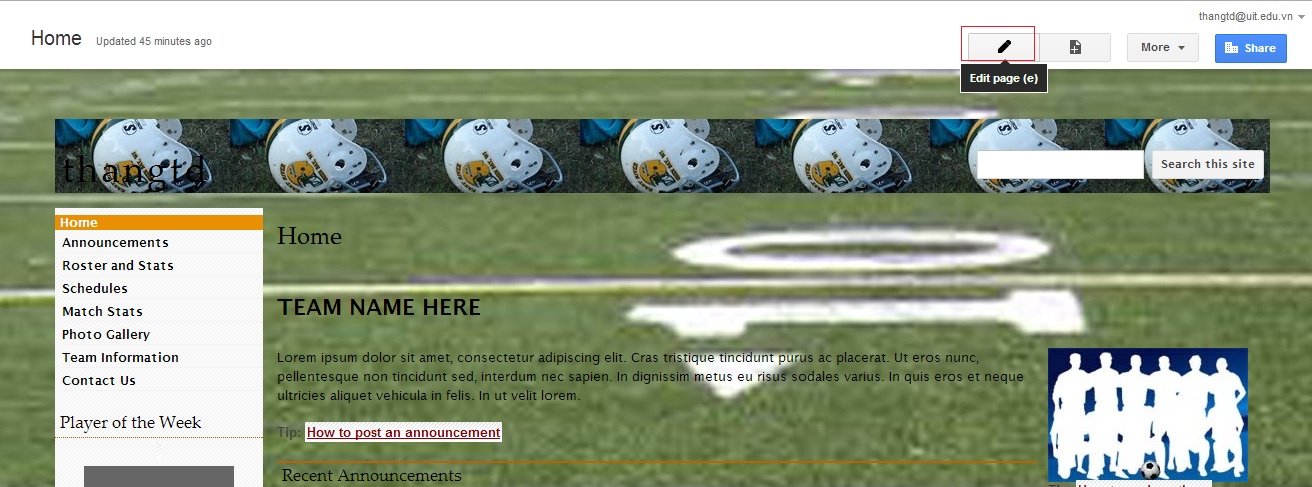
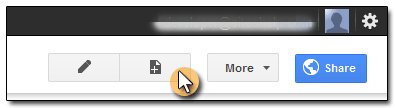
Trong trang Home của website ta mới tạo, ta click vào Edit Page để thiết kế lại trang Home hoặc bất ký trang nào mà bạn đang đứng


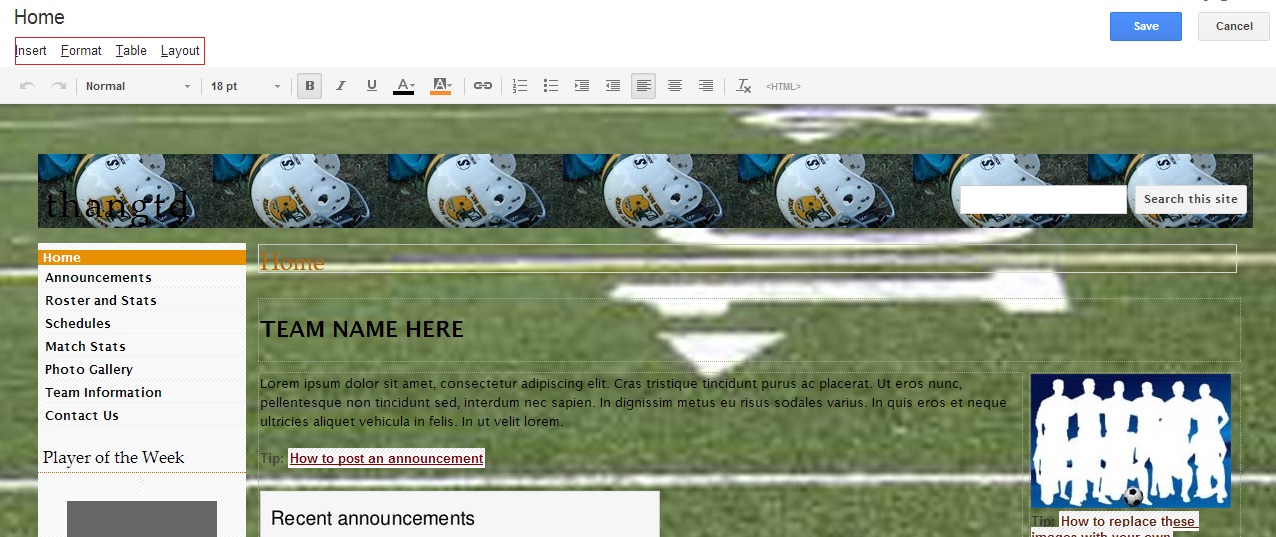
Tại giao diện mới xuất hiện, ta có thể đặt lại tên của page và soạn thảo nội dung cho page. Google đã cung cấp cho chúng ta một giao diện editor khá hoàn thiện, giúp chúng ta dễ dàng tiếp cận.

Chúng ta có chọn chế độ HTML biên tập, nhưng Google đã giới hạn ở một số thẻ cơ bản mà thui, chúng ta không thể chèn javascript, jquery ...
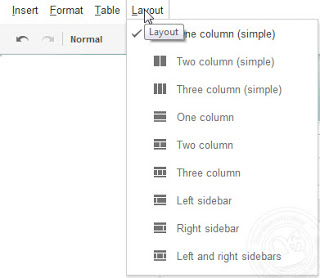
Nếu bạn muốn page được chia theo một bố cục nào đó, bạn có thể click chọn menu Layout.

Sau khi gõ nội dung cần thiết, để định dạng chúng (ví dụ như hiển thì một đoạn code) thì bạn hãy quét chọn khối văn bản và click menu Format (chọn Blockquote code). Menu Table giúp ta chèn vào page một hoặc nhiều table và thêm, xóa, sửa các cột, dòng..
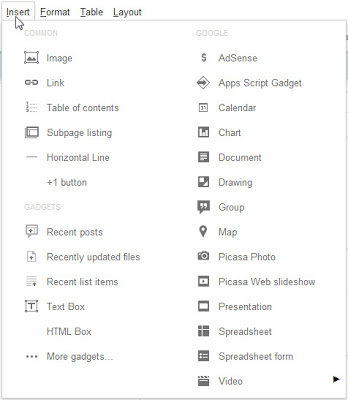
Tiếp theo để tăng thêm tính tiện dụng cho người dùng, phong phú cho nội dung Site, Google Sites cung cấp cho chúng ta một tập hợp các tiện ích để chèn vào page cá nhân. Để chèn, click chọn menu Insert, trong menu được chia làm 3 phần COMMON, GADGET và GOOGLE.

+ COMMON: là các phần chung, giúp chèn hình ảnh, liên kết ... vào page.
+ GADGET: chèn vào các tiện ích mà GS đã cung cấp hoặc từ thư viện Gadget của Google.
+ GOOLGE: đây là phần khá thú vị, làm nên điểm nổi bật của GS, nó cho phép ta đính kèm và hiển thị mọi đối tượng từ các dịch vụ khác của Google như Google Docs, Youtube, Picasa, Map ...
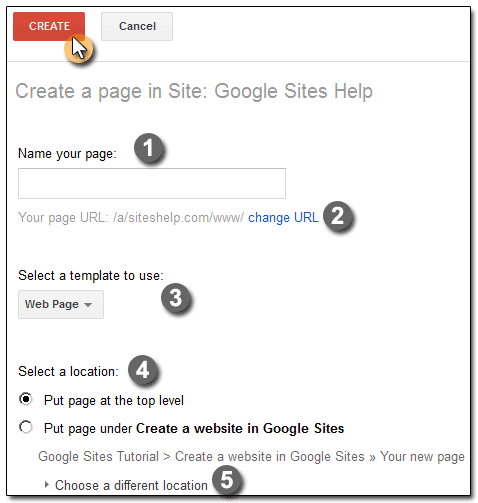
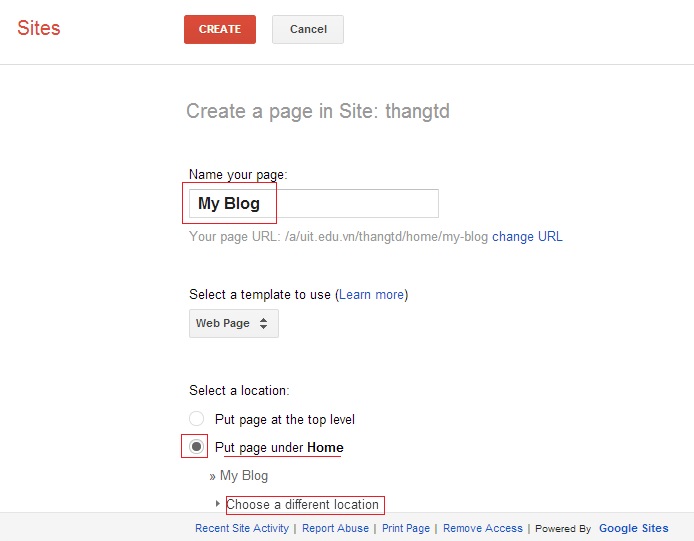
Trong trang Home, ta click " New Page" , cửa sổ mới hiện ra, ta sẽ đặt tên cho trang mới và ta chọn trong mục " Select a location" => " Put page under Home" .


1. Name your page: Tên của trang vi dụ Trang chủ, Tin tức, Hỗ trợ, Liên hệ ...
2 . You page URL: địa chỉ của trang sau khi được tạo, bạn có thể thay đổi nó.
3 . Select a template to use: Chọn kiểu trang sẽ sử dụng
+ Web page (trang bình thường như trang hiện tại bạn đang xem.)
+ Announcements (dạng trang thông báo, cập nhật tin tức.)
+ File Cabinet (xem như một hosting để lưu trữ và chia sẻ file.)
+ List (trang hiển thị dạng liệt kê các mục như excel.)
4 . Select a location: Chọn vị trí của trang.
+ Put page at the top level (trang sẽ được tạo ở mức cao nhất như danh mục chính.)
+ Put page under ... (trang con của trang đang hiển thị ở ...)
5 . Choose a different location (tùy chỉnh làm trang con của bất kì một trang nào đã tạo trược đó.)

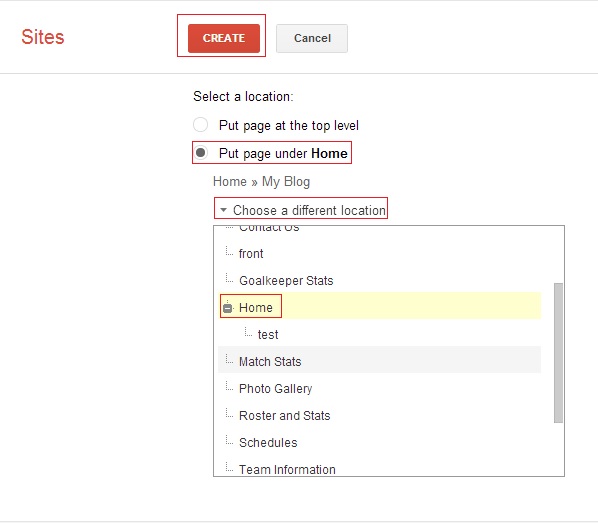
Nếu ta không muốn vị trí trang mới tạo nằm dưới trang Home thì ta chọn Choose a different location, cửa số sites map hiện ra và ta chọn vị trí cho trang.

Cuối cùng là chọn CREATE để hoàn tất

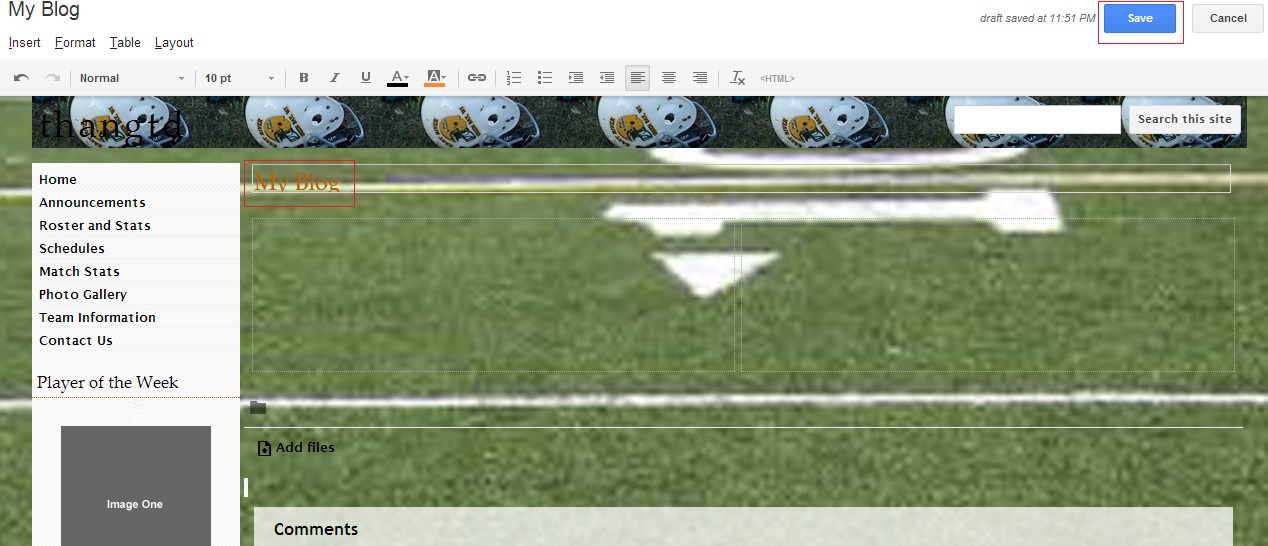
Khi tạo xong ta có thể chỉnh sửa bố cục trang hoặc chèn hình ảnh,video...Sau khi chỉnh xong,ta click Save để hoàn tất việc tạo 1 trang mới
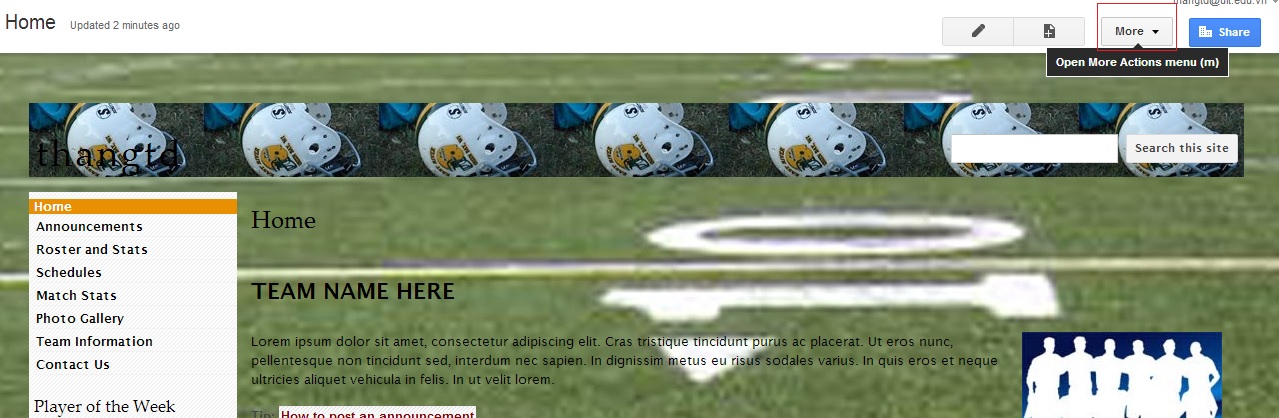
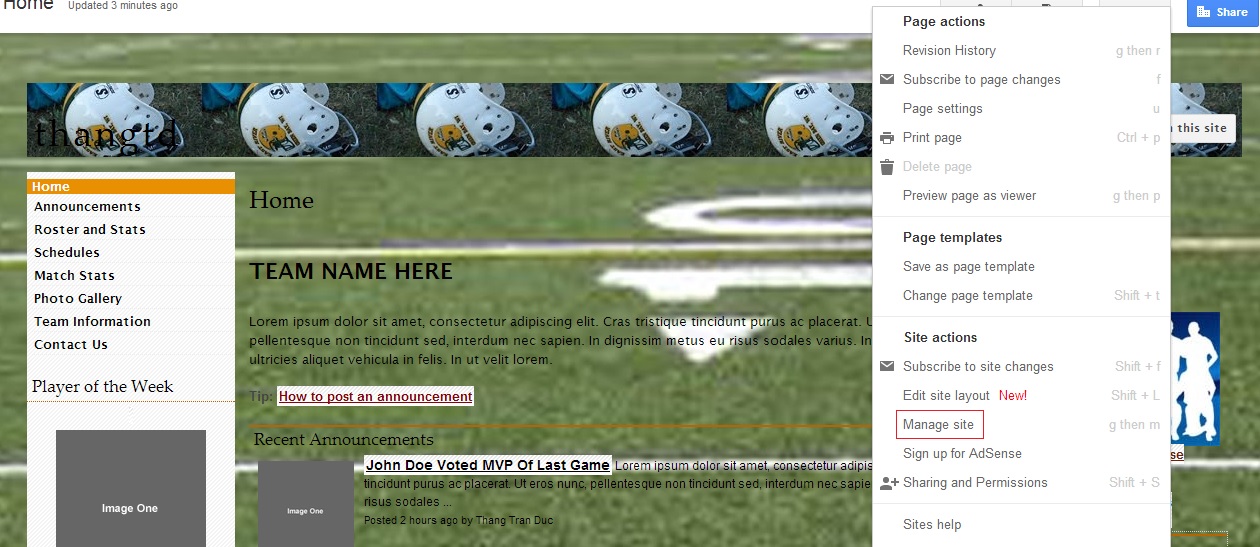
Trong trang Home, ta click More

Ta chọn Manage Site

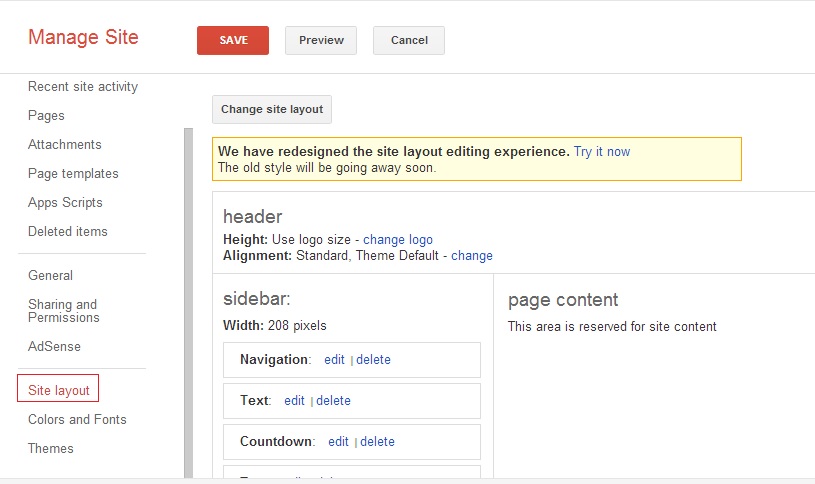
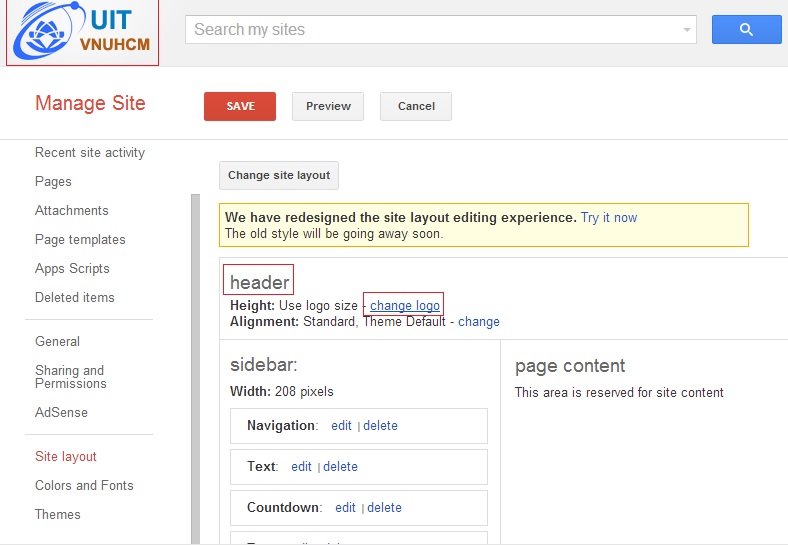
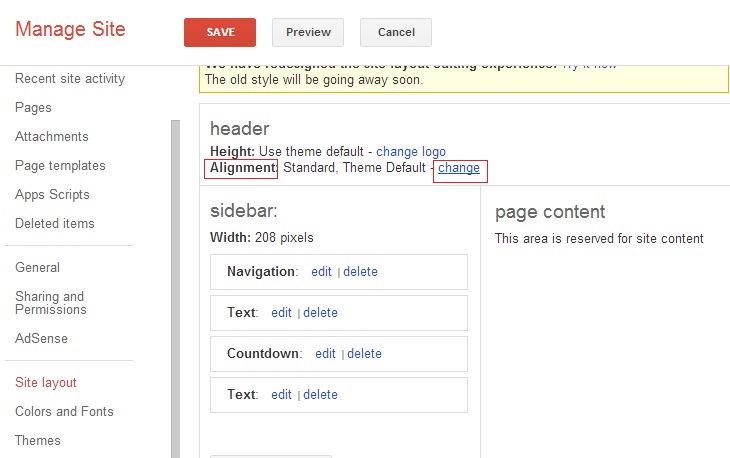
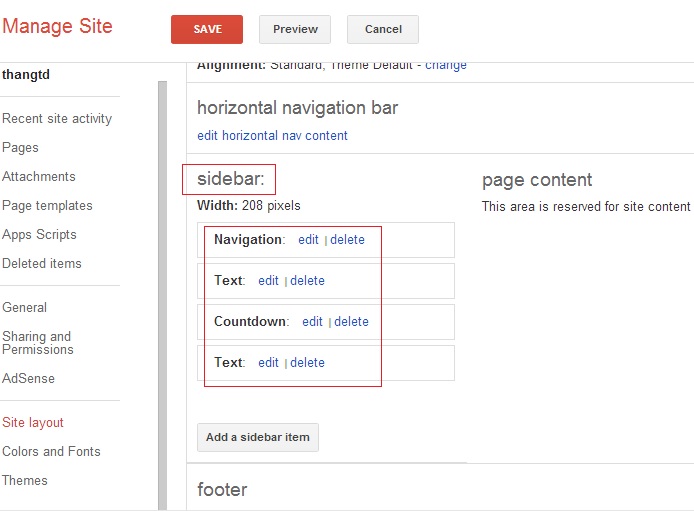
Tiếp theo, ta chọn Site Layout

Trong khung Site Layout ta có thể thay đổi logo, Height => Change logo

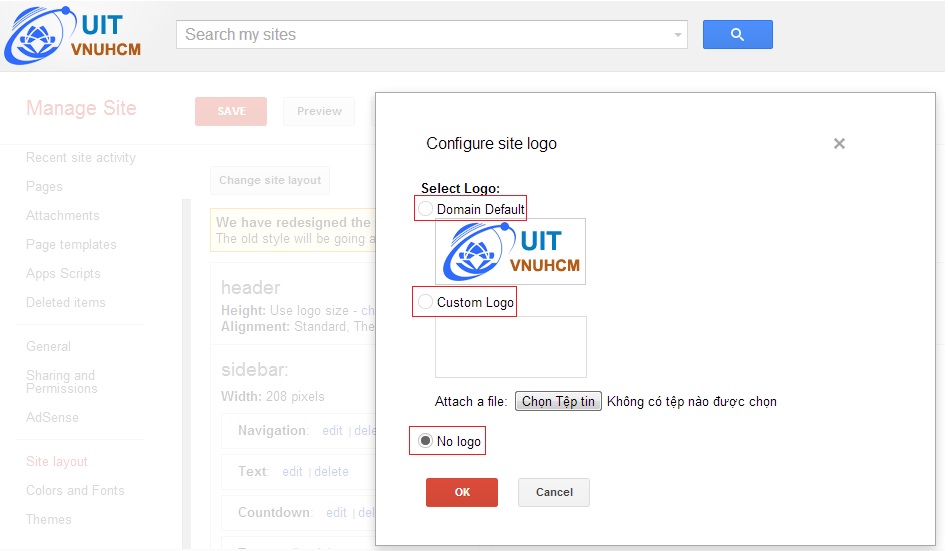
Ta thấy có 3 tùy chọn, Domain Default ( là logo trường), No logo, Custom Logo ( là tùy chọn logo lấy từ thư mục khác trên máy tính) => Click OK để hoàn tất việc đổi logo

Tiếp theo, ta sẽ thay đổi bố cục trang, Alignment =>click Change

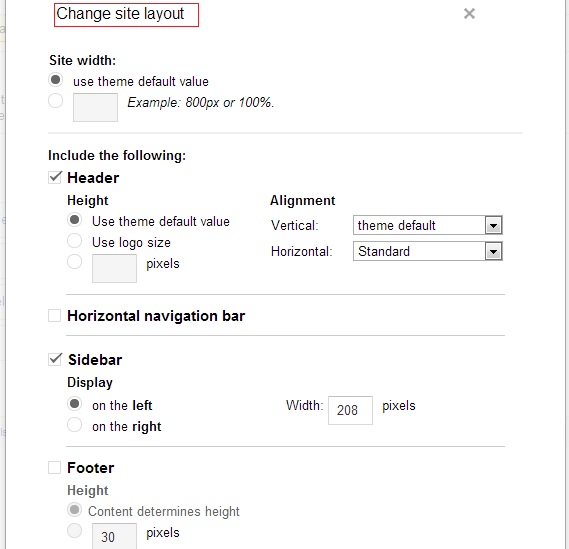
Cửa sổ Change Site Layout hiện ra

Trong cửa sổ này, ta bắt đầu chỉnh các thông số cũng như tùy chọn,
- Site width: Độ rộng của trang, tính theo đơn vị pixes ( viết tắt : px) hoặc phần trăm ( viết tắt: % )
- Header: Đầu trang
+ Height: độ cao
+ Alignment: tùy chọn vị trí
- Horizontal navigation bar: thanh menu ngang
- Siderbar: thanh menu dọc
- Footer: thanh menu nằm cuối trang

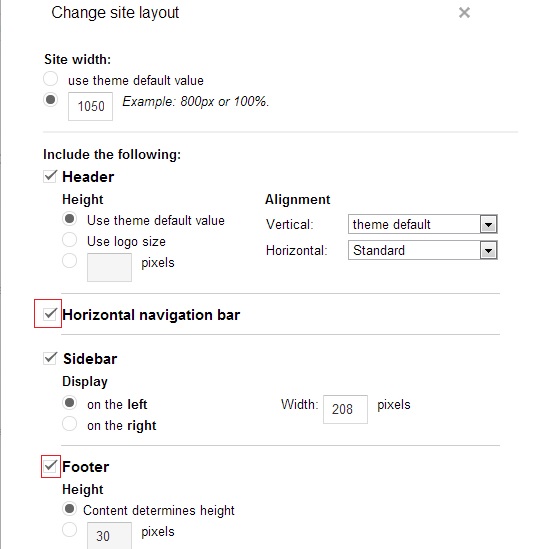
Ở dây tôi chỉnh theo ý mình, tôi muốn hiển thị cả menu nằm ngang, dọc và ở cuối trang nên tôi sẽ đánh dấu vào cả 3 ô
Vị trí của menu dọc sẽ nằm bên trái hoặc phải tùy mọi người chọn tùy chọn Display " on the left" hay "on the right" và độ rộng của menu cũng có thể chỉnh lại
Click Ok để hoàn tất.
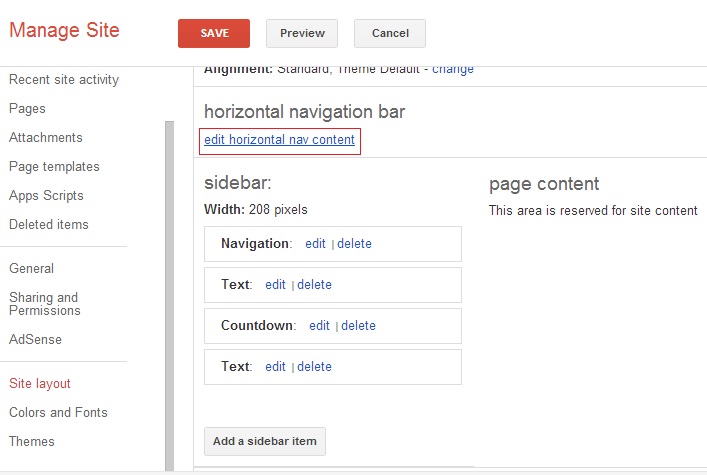
Tiếp theo, ta sẽ chỉnh thanh menu ngang , trong muc Horizontal navigation bar ta chọn " edit horizontal nav content"

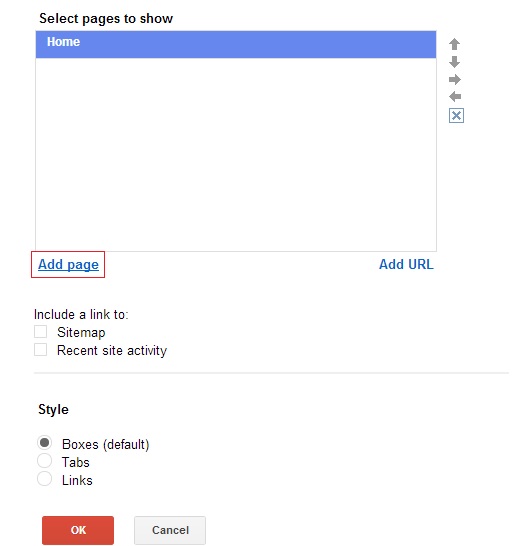
Ở cửa sổ này, ta bắt đầu chọn những trang ta muốn hiện lên menu, ta click Add page

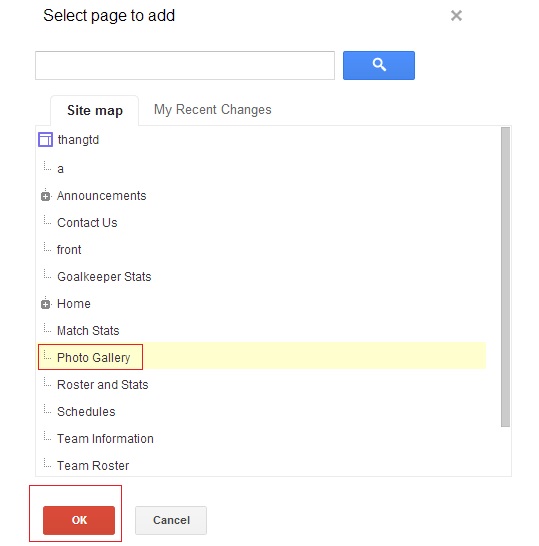
Trong cây site map, ta bắt đầu chọn các trang ta muốn hiển thị lên menu => OK

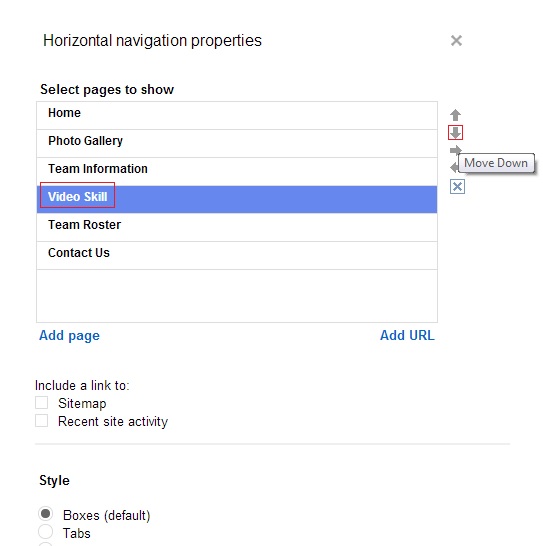
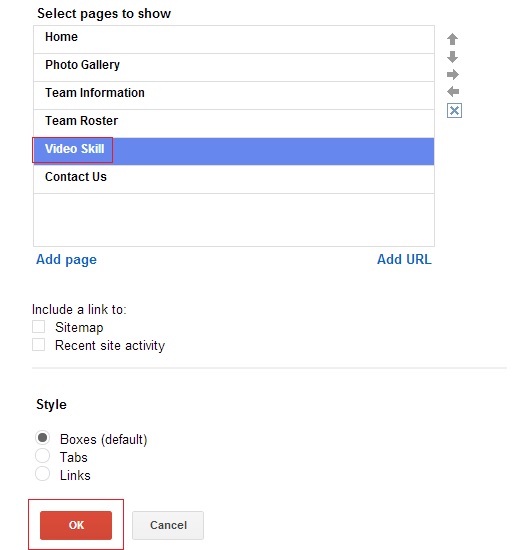
Ngoài ra khi chọn xong, việc thứ tự trên menu ta có thể điều chỉnh bằng cách click vào trang muốn di chuyển, và chọn di chuyển lên hay xuống, hoặc menu con, menu mẹ


Click Ok để hoàn tất
Tiếp theo, ta sẽ chỉnh menu dọc
Độ rộng menu và vị trí ta chỉnh trong Alignment bên trên.
Ở đây ta sẽ chỉnh được tên menu, và trang nào sẽ hiện lên menu, thứ tự trên dưới
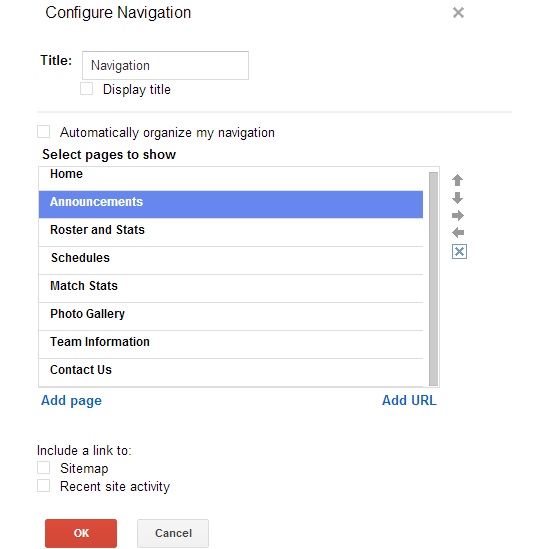
Trong mục Navigation => click edit


Ta có thể đổi tên menu, sắp xếp thứ tự menu bằng tùy chọn bên cạnh ( Move up,Move down) , menu mẹ, menu con ( Outdent,indent)
Khi chỉnh xong, ta click OK để hoàn tất
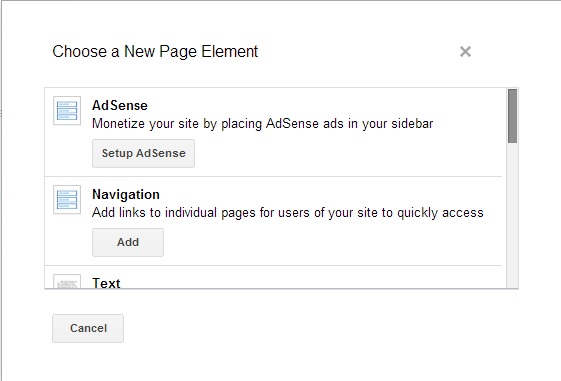
Ngoài ra, menu dọc ta có thể add thêm hoặc xóa các khung có sẵn mà Template đang có, để thêm ta chọn Add a Sidebar Item

Ta click Add để chọn các Item mới, click OK để hoàn tất
Sau khi add thêm ,ta có thể chỉnh lại bằng click edit Item vừa add
Khi đã chỉnh sửa xong, ta click Save để hoàn tất
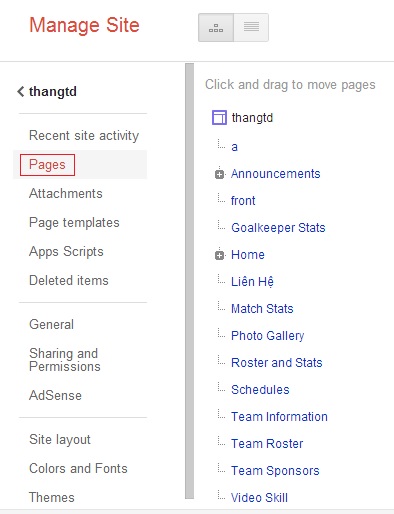
Sau khi tạo xong trang, chúng ta click [More] > Manage site > Pages để quản lý chúng. Danh sách tất cả các trang đã được hiển thị dạng cây hoặc list. Chúng ta có thể thay đổi vị trí của chúng bằng cách kéo thả (drag and drop). Để biên tập cho trang, trong danh sách chúng ta click chọn nó và click tiếp biểu tượng cây bút chì.
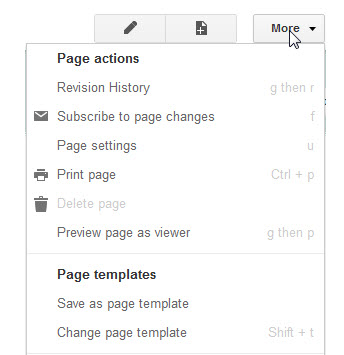
Chọn nút [More] để thay đổi và quản lý các thiết lập trên trang vừa được chọn trong phần Page actions và Page templates như trong hình

+ Revision history: Quản lý tất cả những sự thay đổi trên trang hiện tại giúp chúng ta có thể rollback dễ dàng.
+ Subscribe to .. : Giúp người quản trị có thể theo dõi được sự thay đổi của trang khi Site có nhiều admin.
+ Preview page .. : Xem trang dưới chế độ của khách viếng thăm.
+ Move page: Cho phép di chuyển trang hiện tại là con hoặc ngang cấp với một trang khác theo cấu trúc cây.
+ Delete page: Xóa page hiện tại.
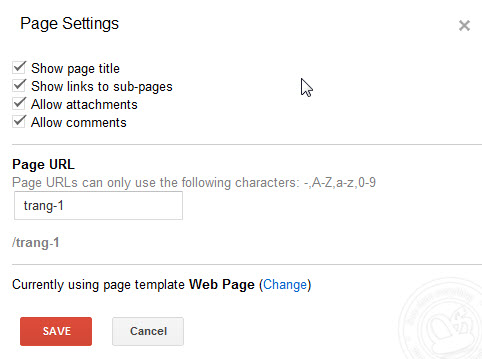
+ Page settings: Tùy chỉnh việc hiển thị tên trang, liên kết đến trang con, cho phép đính kèm và bình luận trên trang. Ngoài ra bạn cũng có thể thay đổi URL của trang tại mục Page URL hoặc thay đổi template ngay tại đây.

+ Save as page .. : Save trang làm template để sử dụng cho những trang sau.
+ Change page .. : Thay đổi kiểu template đã chọn ban đầu (web page, list ...).
Bạn click vào nút [ More...] trên góc phải > Manager Site. Giao diện trang quản lý chung sẽ xuất hiện.


1 . Site name: nơi bạn có thể thay thế tên site của mình.
2 . Site description: phần mô tả cho site.
3 . Mature content: nếu trang bạn có nội dung người lớn thì hãy check nó.
4 . Landing page: tại đây bạn sẽ chọn trang hiển thị mặc định cho site.
5 . Copy this site, Delete this site: sao chép, dùng làm template hoặc xóa site.
6. Liên kết site với công cụ phân tích
7. hoặc quản lý trang web của Google.
8 . Chọn ngôn ngữ sẽ hiển thị trên site.
9 . Tự động canh chỉnh giao diện site dành cho điện thoại.
10 . Access setting: thiết lập quyền truy cập cho site nghĩa là ai được phép truy cập site bạn.
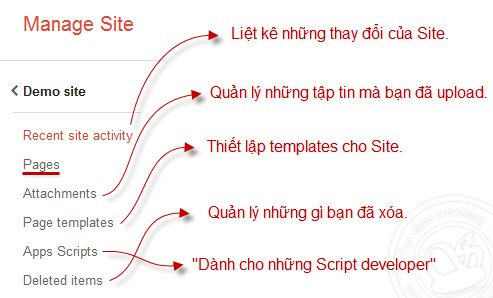
Dưới đây là những chức năng quản lý cũng khá quan trọng mà Google sites đã cũng cấp.

Manage Site => Pages là trang quản lý các page hiện có ,được hiện thị theo dạng tree , chúng ta có thể click vào bất kỳ page nào và bắt đầu edit page trang đó.

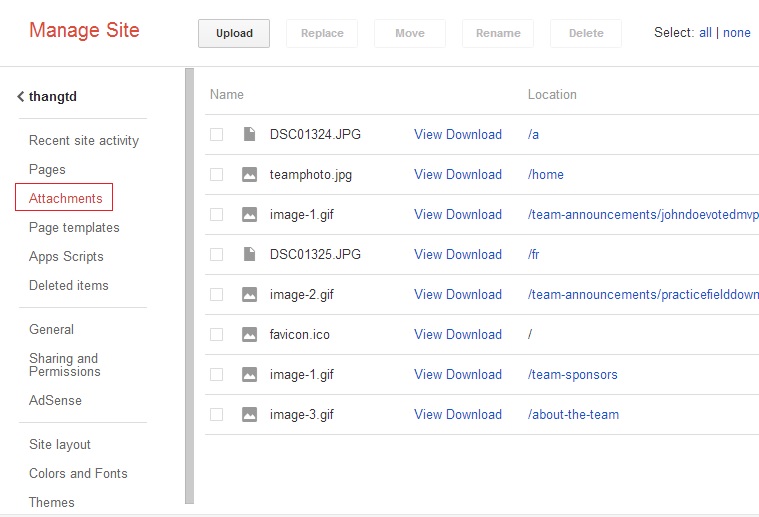
Manage Site => Attachments , trang này là nơi quản lý các file đính kèm hiện có trong site, ta có thể upload ,delect ...

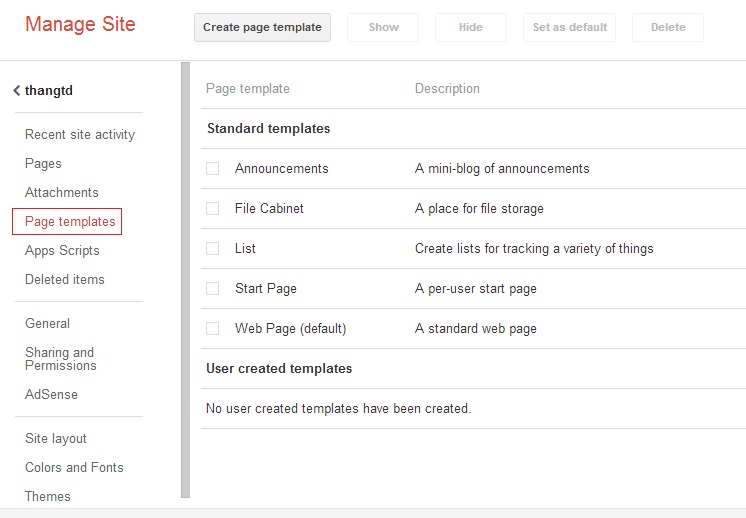
Manage Site => Page Templates là nơi quản lý các template hoặc tạo mới

Trong những mục trên thì tôi sẽ nói thêm về mục Apps Scripts , mục này những ai biết chút ít về Script thì có thể tự tạo cho site mình nhiều ứng dụng hay có sẵn ( như Google Drive, Spreadsheet, Document, Gmail, Calendar...)
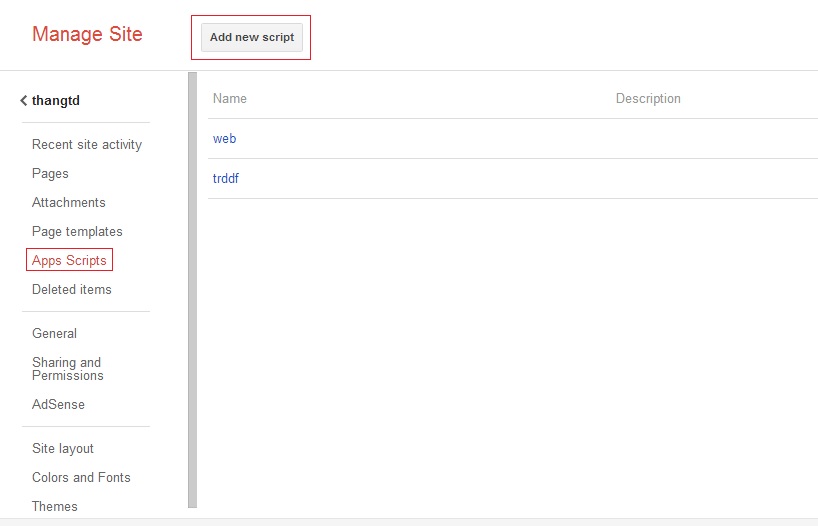
Ta vẫn đang ở trong trang Manage Site, ta click Apps Scripts , nhưng Sript nào đã tạo sẽ nằm bên dưới, để tạo mới ta click Add New Script

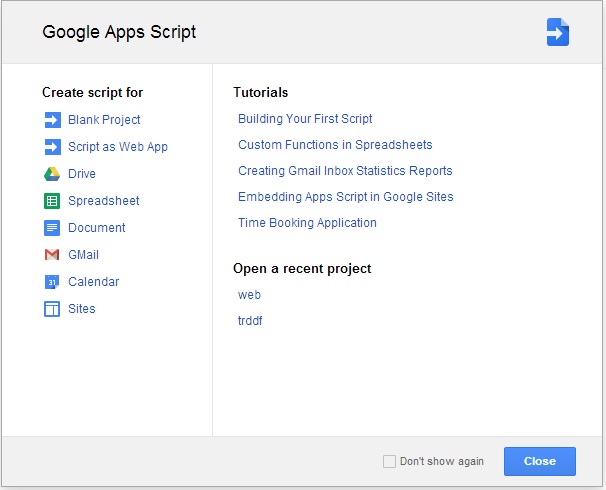
Cửa sổ Google Apps Script mở ra gồm nhiều App có sẵn, ta muốn tạo script cho app nào thì cick vào

Ví dụ ta muốn tạo một script Calendar thì ta click vào app Calendar, khi trang script Calendar hiện ra, ta chỉnh lại theo ý mình rồi click Save đặt tên và lưu lại
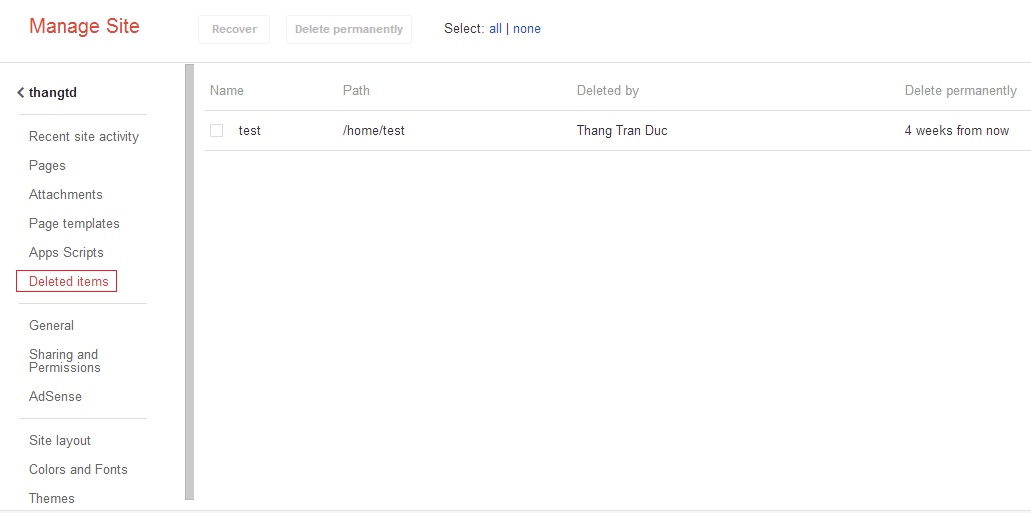
Manage Site => Deleted Item , là trang quản lý các Item đã xóa, ở đây ta có thể xóa hẳn hoặc phục hồi lại nó

+ Trang Sharing and Permission
Tiếp theo, chúng ta đi vào chi tiết việc thiết lập quyền truy cập và quyền quản trị cho site. Trên panel trái trong phần Quản lý site bạn chọn Sharing and Permission.

Link to share: bạn có thể giới thiệu site của mình với các mạng xã hội như Google+, Facebook hoặc qua Email cho bạn bè.
Who is access: là nơi bạn sẽ thiết lập quyền truy cập vào site (bất kì ai, chỉ có những ai được giới thiệu hoặc chỉ mình bạn). Đồng thời bạn cũng có mời bạn bè vào làm thành viên (Can edit / Can view) hoặc cùng bạn quản trị site (Is owner) bằng cách gõ email của họ vào phần Add people.
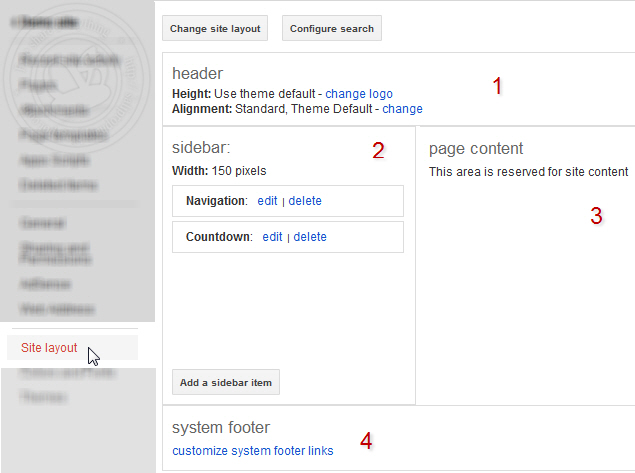
Tiếp theo, chúng ta sẽ làm quen với việc tinh chỉnh bố cục và cá nhân hóa giao diện người dùng đối với Site của chúng ta. Để bắt đầu, chúng ta click vào [More] > Manage site, chọn mục Site layout

1 . Header: tại đây ta có thể thay đổi logo, canh chỉnh kích thước của phần đầu trang.
2 . Sidebar: quản lý các thành phần của nó, nếu muốn thêm 1 thành phần mới clickAdd a sidebar item và chọn.
3 . Page content: vùng hiển thị nội dung trang.
4 . System footer: phần chân trang cho phép Ẩn các link mặc định của Google sites.
Phía trên còn 2 button [Configure search] và [Change site layout] .
+ Configure search: cho phép tùy biến công cụ tìm kiếm trong Site của bạn.
+ Change site layout: phần khá quan trọng, bạn có thể chọn chiều rộng cho Site, kích cỡ header, ẩn hiện menu ngang (Horizontal menu), chọn kích cỡ vi trị sidebar, thêm footer ...
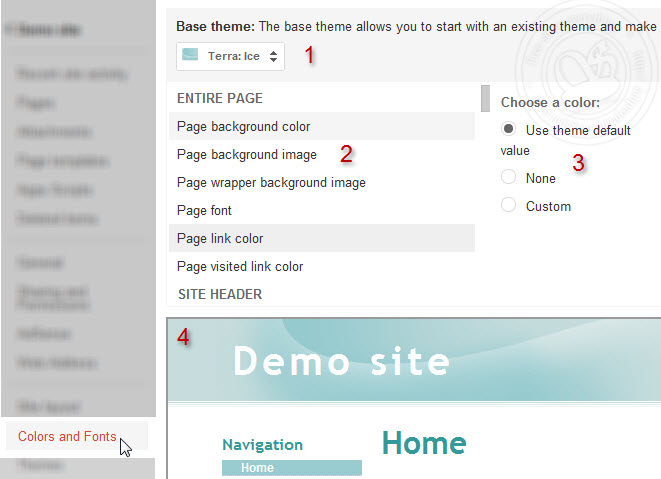
Sau thi thiết lập xong, click [Save] ở phía trên. Tiếp theo chúng ta chọn Colors and Fonts.

1. Hiển thị theme đang sử dụng.
2 .Vùng này chứa các đối tượng cần thiết lập như header, footer, menu ...
3 .Chọn màu sắc, background, kiểu font ... cho đối tượng.
4 .Phần preview những thay đổi.
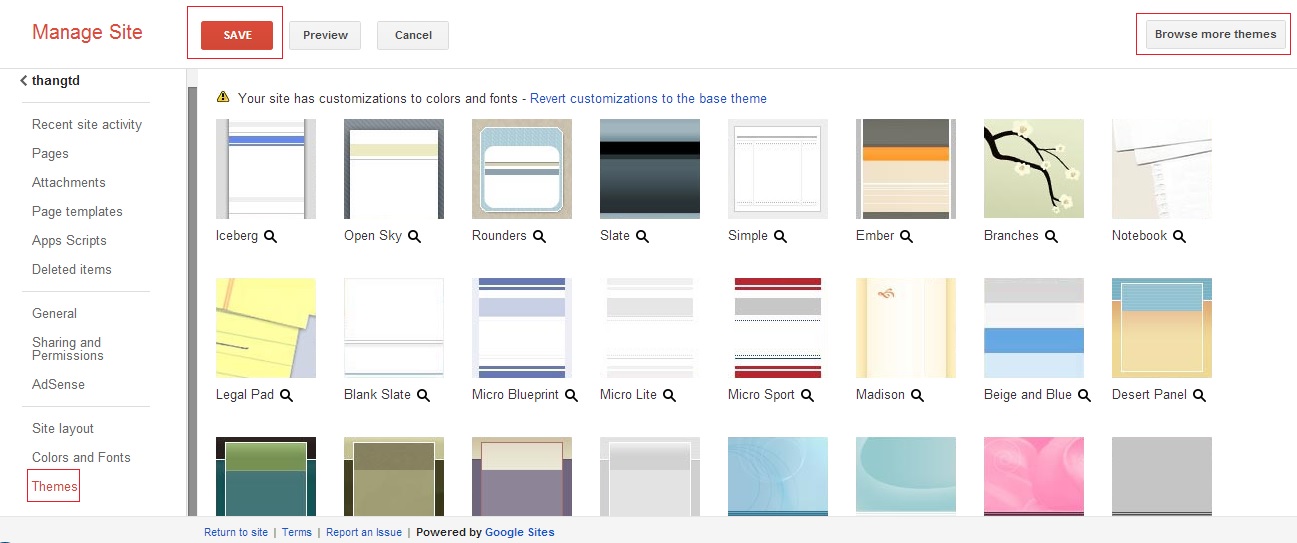
Manage Site => Themes , trang này tổng hợp tất cả các theme, tao có thể thay đổi giao diện theme đang dùng bằng cách click chọn theme mới hoặc Browse more themes để chọn những theme mới giống như lúc ta mới bắt đầu tạo site

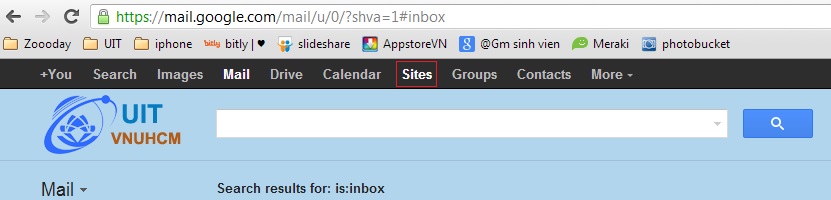
Cách 1: Ta truy cập ngay trong trang mail uit.edu.vn, bằng cách click Sites , lúc đó ta sẽ vào được trang My Sites in uit.edu.vn

Cách 2: Ta mở trình duyệt và gõ vào đường link www.uit.edu.vn/~<username>
Ví dụ: www.uit.edu.vn/~thangtd

Chúc các bạn thành công!!!
